Vue项目都有哪些 |
您所在的位置:网站首页 › vue3 elementui admin › Vue项目都有哪些 |
Vue项目都有哪些
|
Vue项目都有哪些
发布时间:2022-01-06 17:42:22
来源:亿速云
阅读:66
作者:柒染
栏目:编程语言
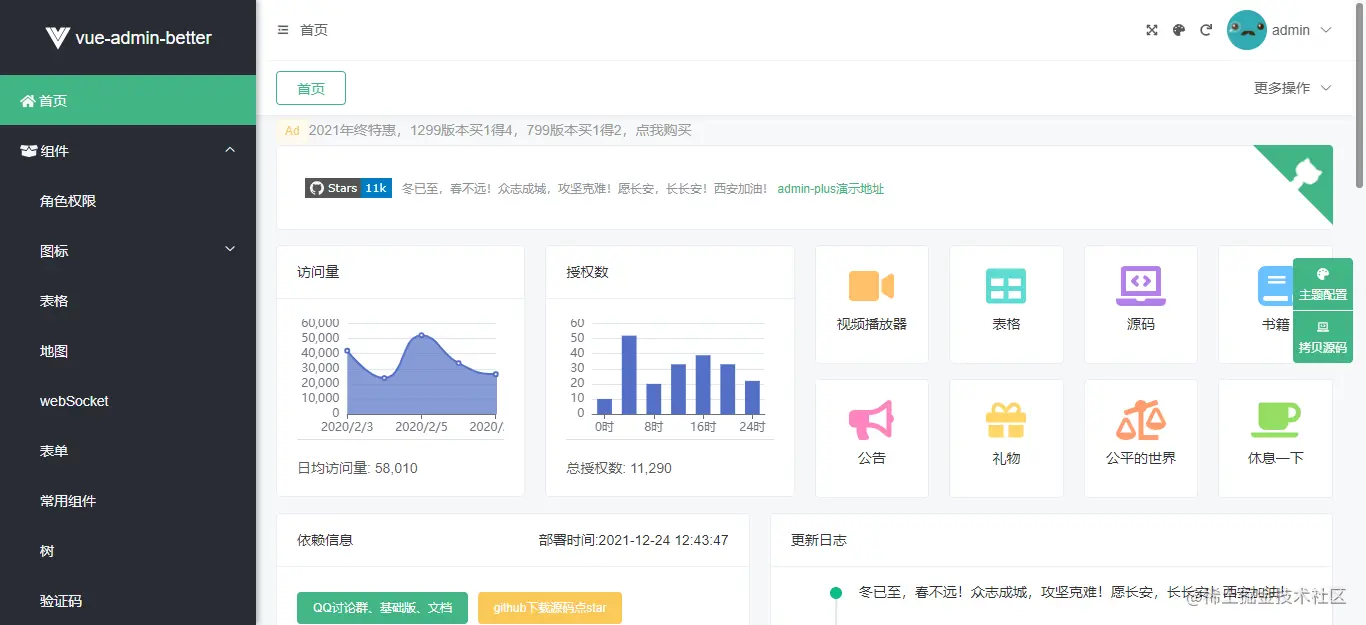
这期内容当中小编将会给大家带来有关Vue项目都有哪些,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。 我们知道,现在在面试时,如果在 github 或 其他开源网站上贡献过开源项目,往往能加分不少 我最近也比较关注Vue相关的开源项目,收集了一些最近还算比较“火热”的Vue项目,也给大家推荐推荐,快一起来看看吧! 注:排名不分先后 1. vue-admin-better目前Stars:11066 本月斩获Stars:300 是一个后台管理系统,开源版本支持免费商用,有40多个单页,RBAC 模型 + JWT 权限控制,良好的类型定义,跨平台 PC、手机端、平板,后端路由动态渲染 组件库,Vue2使用的是element-ui,Vue3有使用element-plus和ant-design-vue,适合正在以及想使用Vue + element-ui/element-plus/ant-design-vue 开发的伙伴 GitHub地址:https://github.com/chuzhixin/vue-admin-better
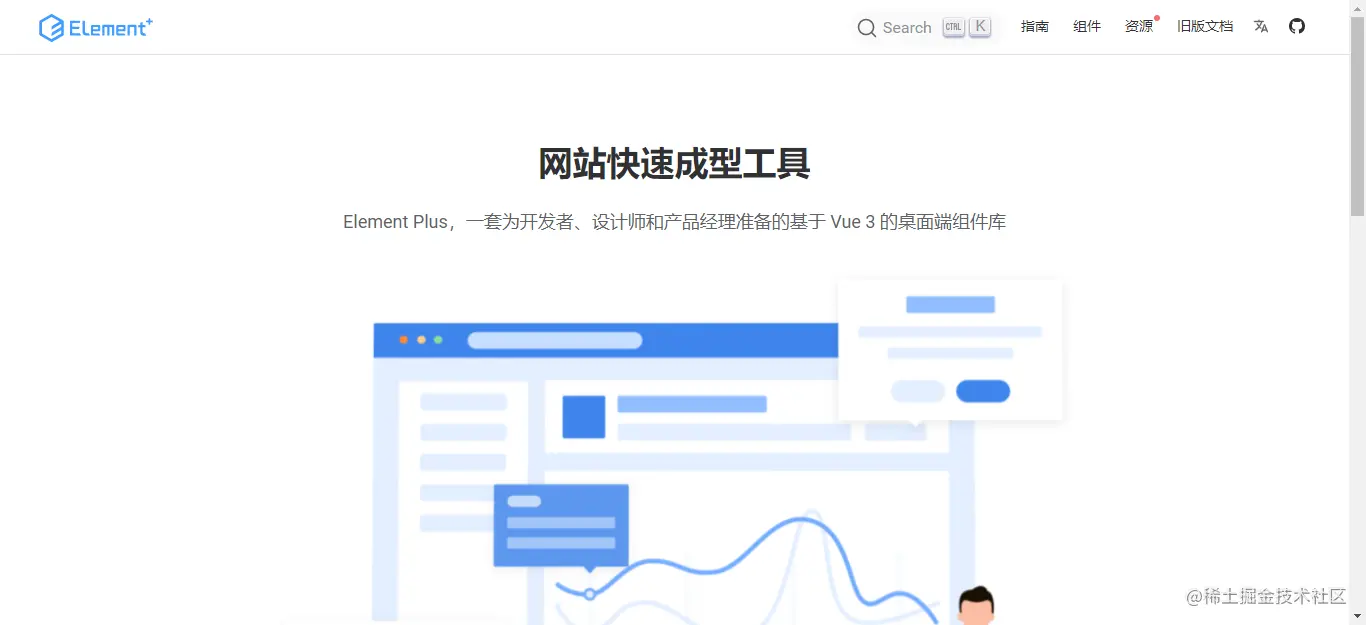
目前Stars:13178 本月斩获Stars:505 一个Vue3的UI组件库;知道Vue的应该都是知道element,element-plus就是element的Vue3版本 如果你对TS和Vue3感兴趣,记得去看看哦 GitHub地址:https://github.com/element-plus/element-plus 文档地址:https://element-plus.gitee.io/zh-CN/
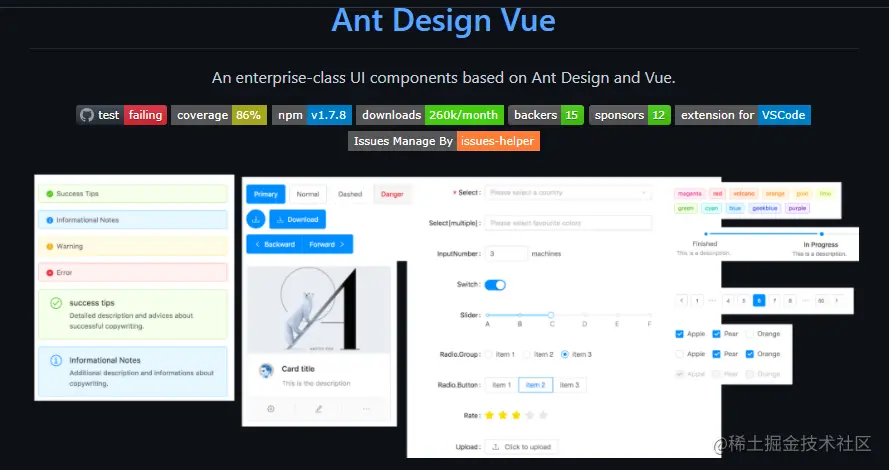
目前Stars:15818 本月斩获Stars:224 ant-design-vue和element-plus一样,算是比较知名的比较老的组件库一直延续下来的,也是尤雨溪多次推荐的组件库之一,它是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步,组件的 html 结构和 css 样式也保持一致,真正做到了样式 0 修改,组件 API 也尽量保持了一致,支持服务端渲染 GitHub地址:https://github.com/vueComponent/ant-design-vue/
文档地址:https://next.antdv.com/docs/vue/introduce-cn/
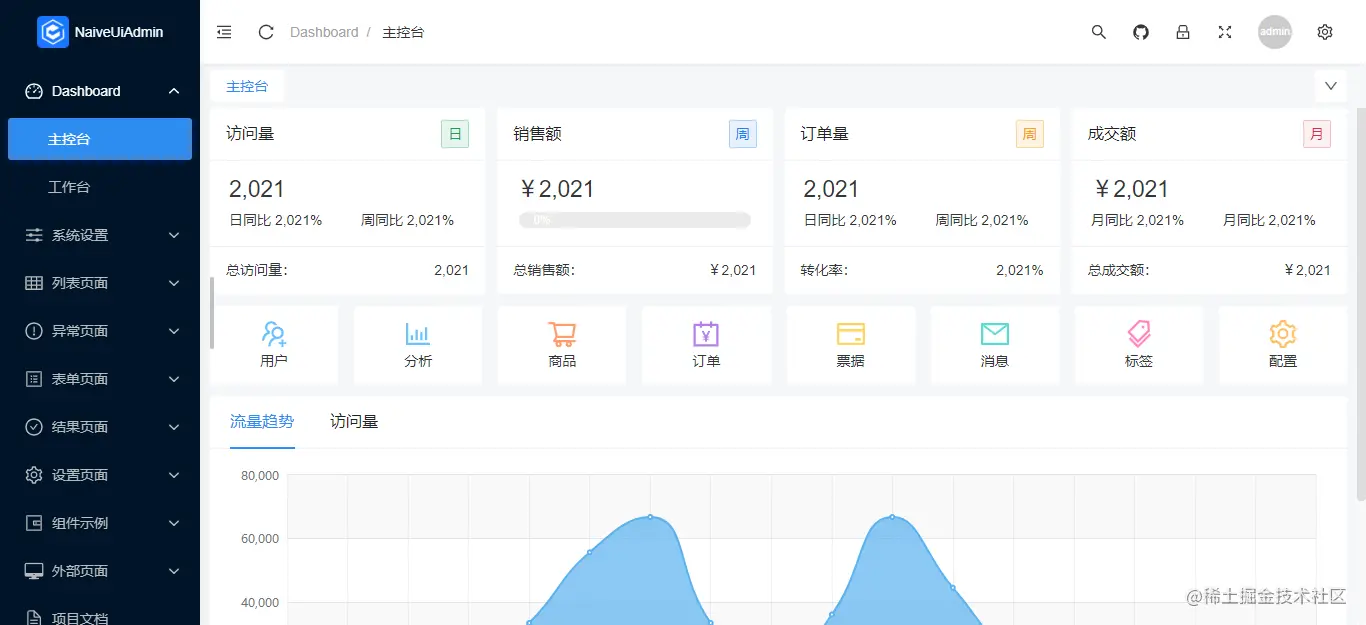
目前Stars:1421 本月斩获Stars:360 类似vue-admin-better,naive-ui-admin是一个基于 vue3+vite2+TS 的中后台解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目 是一个新的开源项目,如果你对 vue3、vite2和TS最新技术感兴趣,可以去试试 GitHub地址:https://github.com/jekip/naive-ui-admin 预览地址:https://naive-ui-admin.vercel.app/
目前Stars:3445 本月斩获Stars:82 eladmin的前端源码,该项目基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 Spring Security、Redis、Vue的前后端分离后台管理系统, 权限控制采用 RBAC,菜单动态路由 eladmin项目的官方文档地址:https://el-admin.vip/
目前Stars:51464 本月斩获Stars:229 不用多说,一个Vue2知名的UI组件库 GitHub地址:https://github.com/ElemeFE/element 官方文档:https://element.eleme.cn/#/zh-CN
目前Stars:3594 本月斩获Stars:329 一个简单的静态网站首页生成器,通过简单的 yaml 配置文件就能实现 GitHub地址:https://github.com/bastienwirtz/homer
目前Stars:233 本月斩获Stars:142 uView2.0是多平台快速开发的UI框架,全面兼容nvue,原生渲染,兼容安卓、iOS、微信小程序、H5、QQ小程序、百度小程序、支付宝小程序、头条小程序 GitHub地址:https://github.com/umicro/uView2.0 官方文档:https://uviewui.com
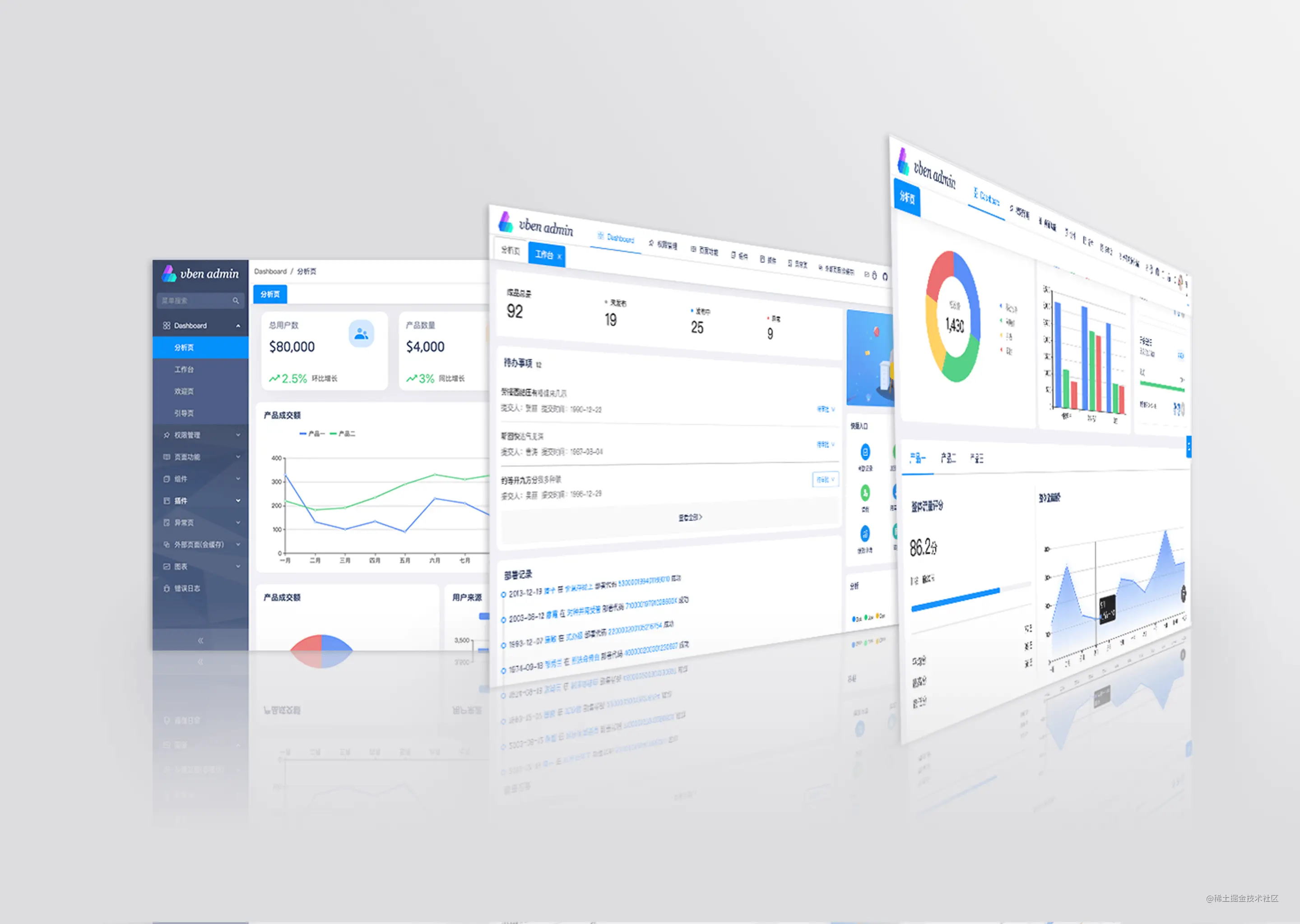
目前Stars:8200 本月斩获Stars:513 官方以快著称,其实就是基于Vue3+vite2+TS GitHub地址:https://github.com/anncwb/vue-vben-admin
预览地址:https://vvbin.cn/next/
目前Stars:1063 本月斩获Stars:93 vue3-composition-admin 是一个管理端模板解决方案,它是基于vue3,ts和element-plus,项目都是以composition api风格编写 想了解Vue3 composition api的深入使用的,可以去看看 GitHub地址:https://github.com/RainManGO/vue3-composition-admin 在线demo演示地址:https://admin-tmpl-test.rencaiyoujia.cn/
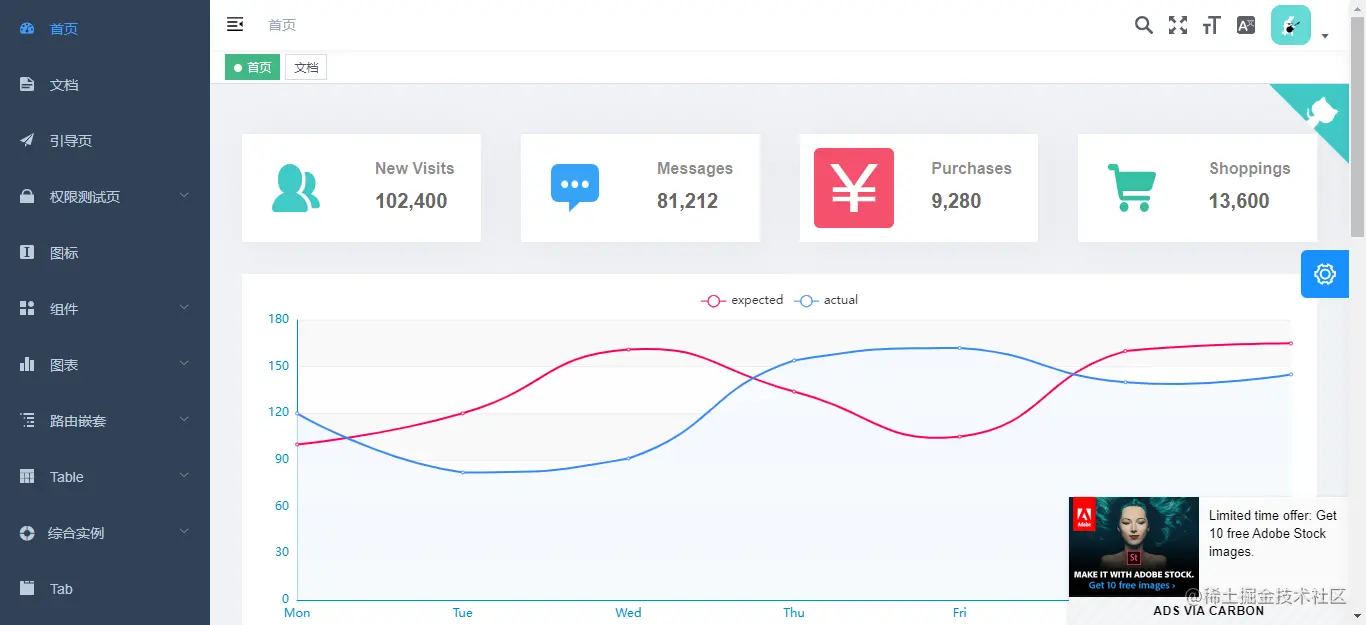
目前Stars:73242 本月斩获Stars:755 上一个项目vue3-composition-admin就是基于这个vue-element-admin项目实现 GitHub地址:https://github.com/PanJiaChen/vue-element-admin 在线demo演示地址:https://panjiachen.github.io/vue-element-admin/#/dashboard
目前Stars:1166 本月斩获Stars:144 是一个基于vue-cli5.x/vite2.x + vue3.x + ant-design-vue3.x + typescript hooks 的基础后台管理系统模板 RBAC的权限系统, JSON Schema动态表单,动态表格,漂亮锁屏界面 GitHub地址:https://github.com/buqiyuan/vue3-antd-admin 预览地址:http://buqiyuan.gitee.io/vue3-antd-admin/
目前Stars:5585 本月斩获Stars:214 一个Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单 GitHub地址:https://github.com/JakHuang/form-generator 预览地址:https://mrhj.gitee.io/form-generator/#/
目前Stars:1682 本月斩获Stars:298 好像前几天还看到作者在掘金发文字,是一个基于Vue3的Material design风格移动端组件库,尤雨溪提到过 GitHub地址:https://github.com/haoziqaq/varlet 文档地址:https://varlet.gitee.io/varlet-ui/#/zh-CN/home
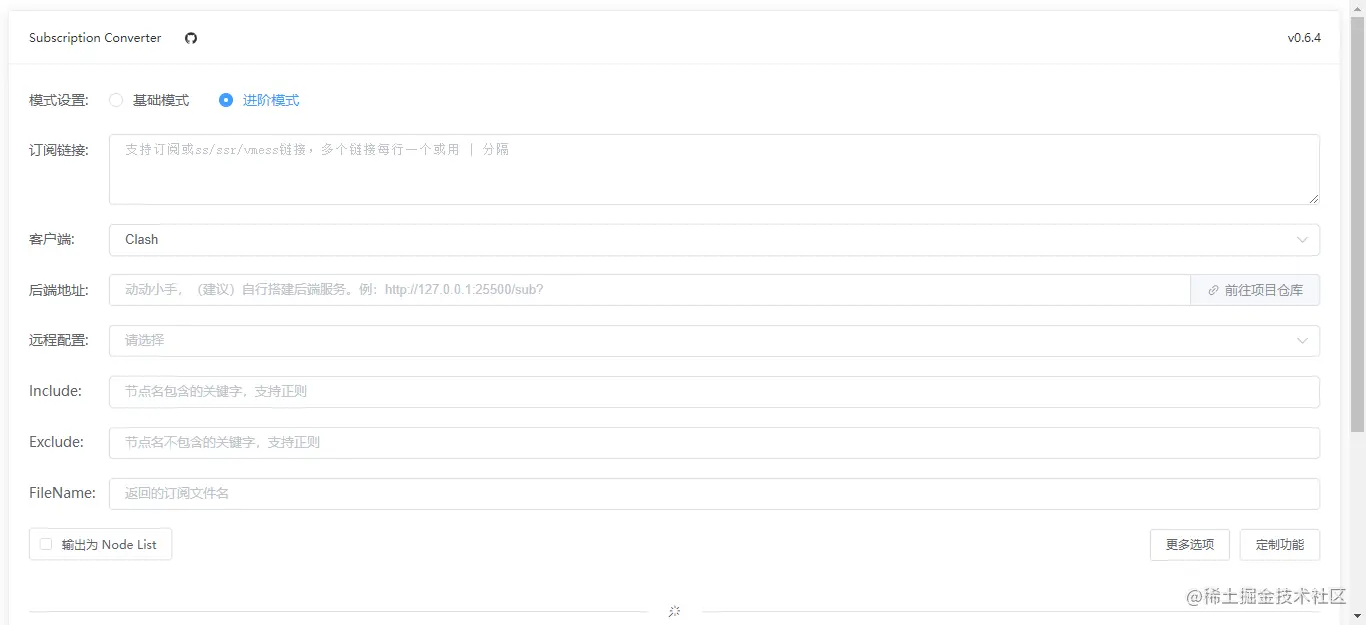
目前Stars:1670 本月斩获Stars:141 基于vue-cli与 tindy2013/subconverter后端实现的配置自动生成 GitHub地址:https://github.com/CareyWang/sub-web 展示地址:https://sub-web.netlify.app/
目前Stars:11375 本月斩获Stars:103 此项目是 vue2 + element-ui 构建的后台管理系统,是后台项目node-elm 的管理系统,所有的数据都是从服务器实时获取的真实数据,具有真实的注册、登陆、管理数据、权限验证等功能 GitHub地址:https://github.com/bailicangdu/vue2-manage 展示地址:https://cangdu.org/manage/#/
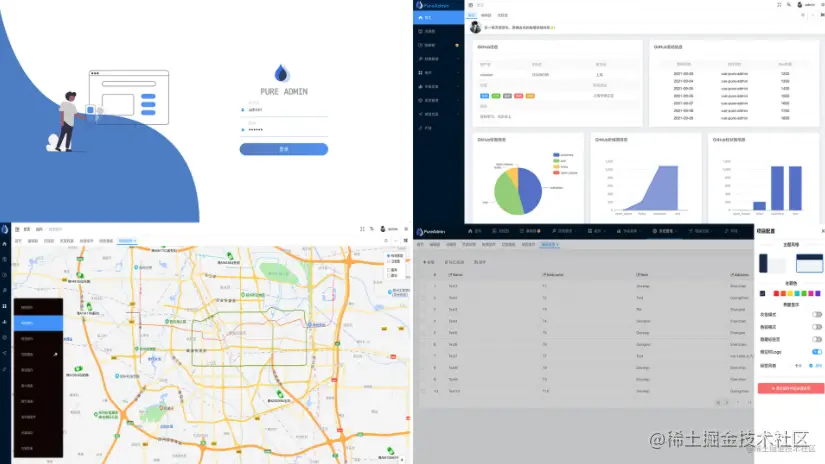
目前Stars:1675 本月斩获Stars:194 vue-pure-admin 是一个免费开源的中后台模版,使用了最新的vue3 vite2 Element-Plus TypeScript等主流技术开发,开箱即用的中后台前端解决方案,附有配套视频、文档和UI设计 GitHub地址:https://github.com/xiaoxian521/vue-pure-admin 预览地址:http://yiming_chang.gitee.io/manages
目前Stars:1492 本月斩获Stars:64 是Vue3的核心文档 GitHub地址:https://github.com/vuejs/docs 官网:https://v3.vuejs.org/
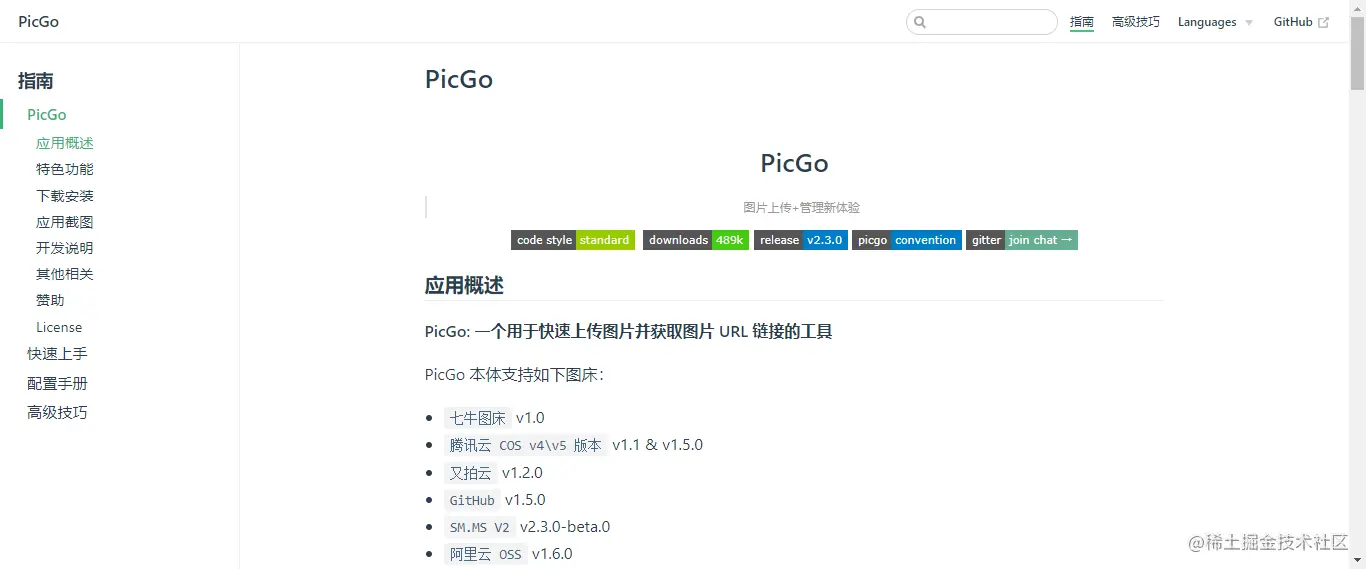
目前Stars:15480 本月斩获Stars:422 一个用于快速上传图片并获取图片 URL 链接的工具,这个应该也不陌生 GitHub地址:https://github.com/Molunerfinn/PicGo 文档地址:https://picgo.github.io/PicGo-Doc/zh/guide/
官网:https://molunerfinn.com/PicGo/
目前Stars:6913 本月斩获Stars:518 daisyUI可能比较陌生,它是Tailwind CSS的Components,Tailwind CSS实际上是一个通过以token list 语法(HTML class)承载的 DSL,用来书写等价于 CSS/Sass/Less 的样式声明 GitHub地址:https://github.com/saadeghi/daisyui 文档地址:https://daisyui.com/ 官网地址:https://daisyui.com/
上述就是小编为大家分享的Vue项目都有哪些了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。 推荐内容:怎么创建vue项目 免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 vue 上一篇新闻:vue项目支付功能代码怎么写 下一篇新闻:Java中怎么理解JNI原理 猜你喜欢 Python入门之列表怎么用 python线程定时器Timer怎么用 干货 | 这4个Python实战项目,让你瞬间读懂Pytho Python装饰器的写法以及应用场景 —RPC入门篇 学好爬虫技术能做到哪些很酷很有趣很有用的事情? python 线程事件Event(30) springcloud 配置 eureka 访问密码 java中的List如何使用 如何面对高并发?缓存?中台为什么会火? |
【本文地址】
今日新闻 |
推荐新闻 |